Update auf Angular 6
Seit dem 03.05.2018 gibt es die neue Angularversion: Angular 6 enthält neben weiteren Performancevebesserungen viele Änderungen, die dem Entwickler das Leben erleichtern können. Für das Update von Angular 5 Projekten sind mehrere Schritte zu berücksichtigen, die im Folgenden hier beschrieben werden.
Neuerungen
Um ein neues Projekt mit der aktuellsten Angularversion zu erstellen muss lediglich das Angular CLI(Command Line Interface) auf den neusten Stand gebracht werden.
Eine angenehme Neuerung von Angular 6 ist die Synchronisierung der Versionsnummern. In der Vergangenheit hatte das CLi die Version 1.7.2, Angular die Version 5.2.10 und Material die Version 5.2.5. In Zukunft werden alle Angulartools bei einem großen Update auf dieselbe Versionsnummer gesetzt. Damit ist es wesentlich einfacher zu erkennen, welche Versionen untereinander kompatibel sind.
Bei einem bestehenden Angular 5 Projekt kann das Updaten auf die Version 6 umständlicher werden. Hierbei sollte zunächst das Angular CLI auf der Version 6 aktualisiert werden. Mit der Version 6 wurden zwei neue Befehle für das CLI hinzugefügt:
- ng update und
- ng add
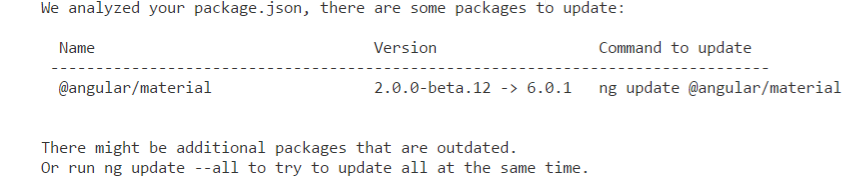
Mit ng update können die Abhängigkeiten einer Angularversion überprüft und aktualisiert werden.

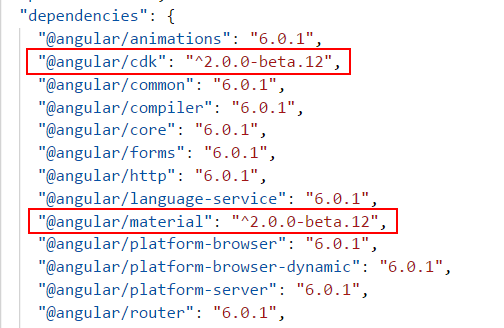
Das ng Update wird nur die Angularabhängigkeiten aktualisieren. Es wird bei weiteren Paketen aber veraltete Versionen erkennen und auf die Updatemöglichkeit hinweisen. Beispielsweise kann über den Befehl ng update @angular/material material aktualisiert werden.


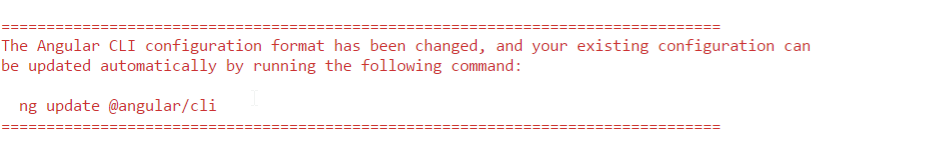
Von Version 5 zu Version 6 hat sich das Format des Projekt JSONs geändert. Ab Version 6 erwartet es ein anderes Format des JSONs und heißt nicht mehr .angular-cli.json sondern angular.json. Nun könnte ein Entwickler versuchen die Datei händisch zu aktualisieren, was aber viele Fehler mit sich bringen kann.
Über den Befehl ng update @angular/cli wird die Datei auf das neue Datenformat gebracht.

RxJS 6
Angular 6 benutzt die aktuelleste Version des RxJS-Frameworks. Dabei ist es notwendig das Framework im Projekt zu aktualisieren. Zwei grundlegende Dinge haben sich in dieser Version von RxJS geändert, die problematisch werden könnten: Die imports und die Methodenaufufe auf Observables
Imports
Die Imports haben sich von der Struktur geändert. Diese Änderung kann über das Migrationstool aktualisiert werden.
//Observables
//Alte Schreibweise
import { Observable } from 'rxjs/Observable';
//neue Schreibweise
import { Observable} from 'rxjs';
//Operatoren
//Alte Schreibweise
import 'rxjs/add/operator/map';
//neue Schreibweise
import {map} from 'rxjs/operators';pipe() Methode
In der früheren Versionen konnten an Observables mehrere Methoden aufgerufen werden bevor eine Subscription ausgeführt wurde. Diese Methoden wurden hinter dem Observable nacheinander aufgerufen. Dies funktioniert nun etwas anders. Alle Methoden außer den Aufruf .subscribe werden als Methodenparameter in der Methode .pipe() übergeben.
//Alte Schreibweise
someObservable.function(...).function(...).function.(...).subscribe();
//Schreibweise seid 5.5
someObservable.pipe(function(...),function(...),function(...)).subscribe();Beispiel für die neue Schreibweise
//Alte Schreibweise
this.activatedRoute.params.map(params => params.id);
//Neue Schreibweise
this.activatedRoute.params.pipe(map(params => params.id));Migration zu RxJS 6
Um die Anwendung auf die neuste Version zu heben, muss zunächst der RxJS-linter installiert werden.npm install -g rxjs-tslint<br>
Nun kann das Projekt von Version 5 auf 6 gehoben werden:rxjs-5-to-6-migrate -p src/tsconfig.app.json
Dies kann je nach Größe des Projektes unterschiedlich lange dauern. Es wird versucht alle RxJS imports und den Code zu aktualisieren.
Problem RxJS pipe(). Sollte ich aktualisieren?
Je nach Komplexität des Projektes funktioniert das Migrieren auf RxJS 6 mal mehr mal weniger gut. Ein Hauptproblem ist das Zusammenführen in die pipe-Methode. Hierbei werden die Aufrufe nicht erkannt und werden nicht auf die neue Schreibweise geändert. Nun müsste der Code nach solchen Aufrufen durchsucht werden und von Hand geändert werden. Für vorhandene große Projekte sollte hierbei genau überlegt werden, ob sich ein Wechsel von Version 5 zu 6 lohnt.
Neue Projekte sollten auf jeden Fall mit der aktuellsten Version begonnen werden. Der neue ng update Aufruf funktioniert gut und hilft dem Entwickler beim Aktualisieren der Anwendung. Material hat einige neue Komponenten die immer weiter gewartet und verbessert werden. Angular selber ist schneller geworden und erzeugt kleinere Builds.







