Um heutzutage Apps für Android und für das iPhone zu bauen, ist es nicht mehr unbedingt nötig, nativen Code in Java oder Swift zu schreiben. Mit dem Framework Ionic kann mit Angular eine App geschrieben werden, sodass exakt derselbe Code für Android und iOS (und Windows und macOS) genutzt wird.
Zuständig dafür ist das in Ionic integrierte Cordova. Cordova beinhaltet das früher auch bekannte PhoneGap. Es macht es möglich, HTML5, CSS3 und Javascript - oder im Falle von Angular Typescript - zu benutzen, um eine Web App zu schreiben.
Die Vorteile sind:
- Der Code muss nur einmal für Android und iOS geschrieben werden.
- Es ist nicht nötig, nativen Code zu schreiben.
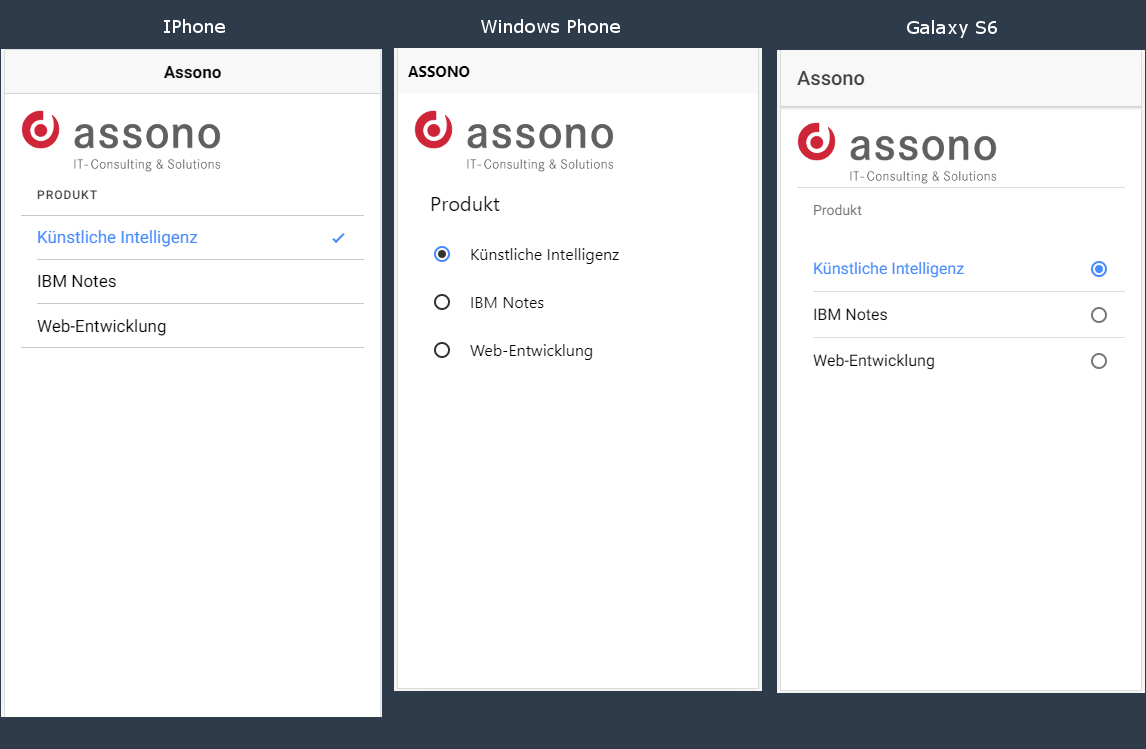
- Das Look and Feel wird über Ionic abhängig von der Plattform umgesetzt.

Ionic Tags
Um dasselbe Look and Feel auf allen Geräten zu gewährleisten, werden eigene HTML-Elemente benutzt. Diese Elemente werden sich der entsprechenden Umgebung anpassen. Für einen Angular-Entwickler sind die neuen Elemente zunächst ungewohnt, aber nach kurzer Zeit können dadurch schnell und einfach Benutzeroberflächen geschrieben werden. Diese Benutzeroberfläche sieht dann fast so aus wie eine native App und nicht wie eine Webseite, die auf einem Smartphone läuft.
Ionic Plugins
Sollte es nötig sein, native Funktionen wie der Zugriff auf die Kontakte oder auf das Bluetooth-Modul zu bekommen, besitzt Ionic viele Plugins, die nach Bedarf hinzugefügt werden. Diese Plugins werden auch in Typescript integriert und selbst hier ist es nicht nötig, nativen Code zu schreiben.