Frontend-Entwicklung
In der Frontend-Entwicklung geht es um die Bereitstellung einer graphischen Oberfläche zur Ansicht und Bearbeitung von Daten. Ein graphical user interface, kurz GUI.
Dem gegenüber steht die Backend-Programmierung, welche sich mit der Verarbeitung und Aufbewahrung von Daten beschäftigt. In diesem Blogeintrag werden wir die Grundzüge der Frontend-Entwicklung vorstellen und uns zu einem späteren Zeitpunkt mit der Backend-Entwicklung beschäftigen.
Bei der Erstellung von graphischen Oberflächen ist es wichtig, sich intensiv mit den Anforderungen der Nutzer auseinanderzusetzen. Ein gutes Interface zeichnet sich durch intuitive und gut bedienbare Anwendungen in einem angenehmen Design aus. Dafür benötigen Entwickler sowohl die Fähigkeiten eines Programmierers, als auch die eines Designers.
Frontend-Web-Entwicklung
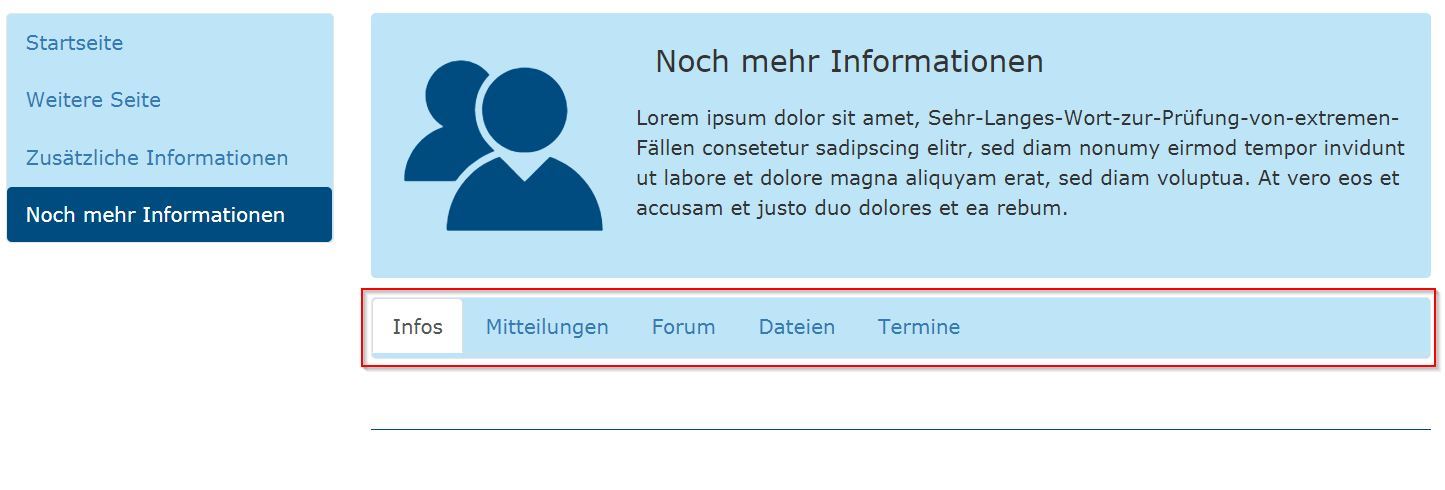
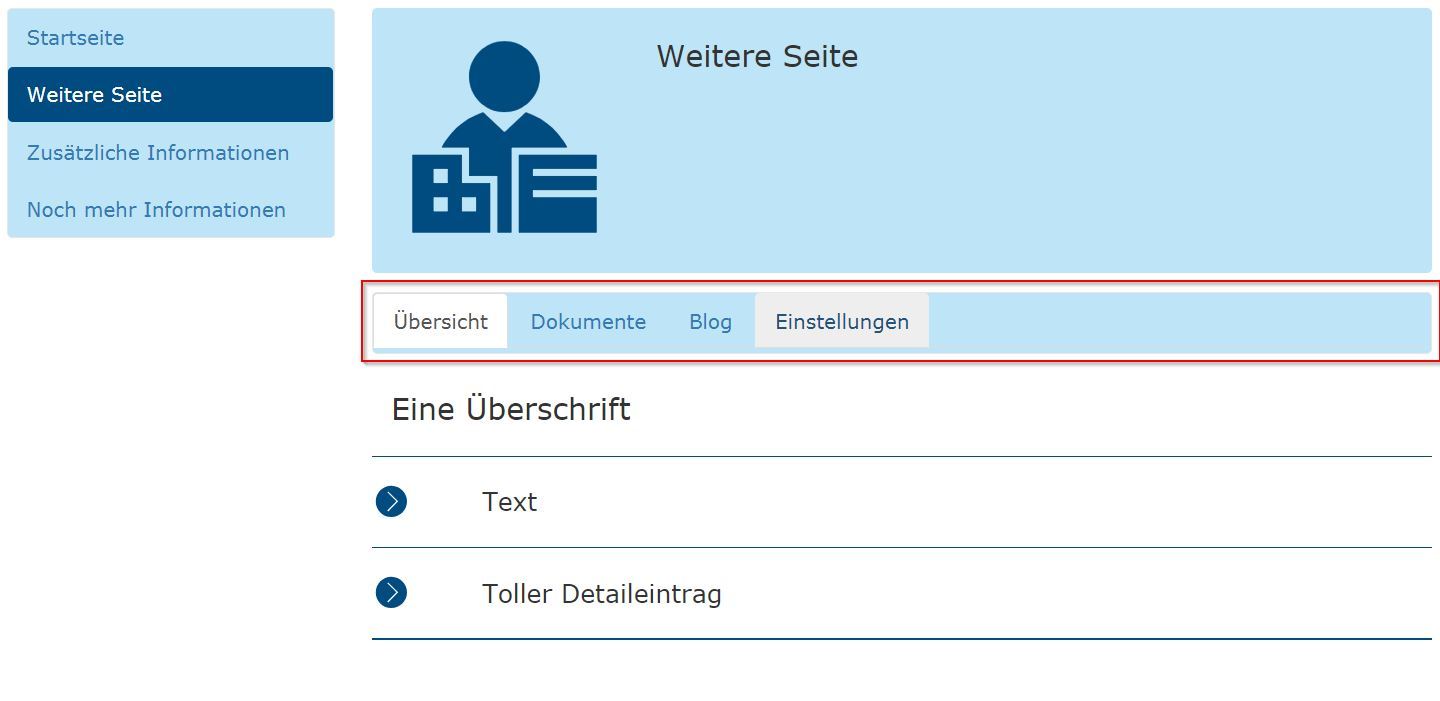
Bei der Frontend Web-Entwicklung ist ein solches Interface durch eine Webseite gegeben. Beim Betrachten verschiedener Webseiten bekommt man eine gute Vorstellung über Unterschiede im Design, sowie beim finden und Verarbeiten von Informationen. Ebenso erkennt man beim Vergleichen vieler Webseiten ähnliche Elemente. Beispielsweise haben die meisten Seiten eine Navigationsleiste. Hat man eine effektive Navigationsleiste entwickelt, kann man diese auch auf anderen Seiten oder in anderen Bereichen wiederverwenden.


Das Wiederverwenden von Komponenten, wie Navigationsleisten, verringert die Länge des Codes und reduziert damit die Fehleranfälligkeit. Korrekturen oder andere Veränderungen müssen an weniger Stellen vorgenommen werden, was wiederum zu einem geringeren Wartungsaufwand führt. Durch das Wiederverwenden von Komponenten sinkt ebenfalls der Entwicklungsaufwand in neuen Projekten und man erhält obendrein ein einheitliches Design.
Bevor man also damit anfängt ein Frontend zu entwickeln, sollte man die einzelnen Bereiche identifizieren, welche abgedeckt werden soll. Diese Bereiche wollen Module nennen. Die Module realisiert man dann durch einzelne Komponenten. Eine Komponente ist ein Bauteil, wie zum Beispiel eine Navigationsleiste.
Agile Softwareentwicklung
Durch die hohe Modularisierung sind wir in der Lage, Agile Softwareentwicklung anzuwenden (Agile Werte, Prinzipien, Methoden und Prozesse). Somit können wir optimal auf die Bedürfnisse der Auftraggeber eingehen, indem wir Anforderungen schnell und effizient umsetzen.
Die Werkzeuge eines Frontend Web-Entwicklers
Für die Frontend Web-Entwicklung stehen grundsätzlich HTML, CSS und JavaScript zur Verfügung. Darüber hinaus gibt es noch weitere Sprachen, wie beispielsweise PHP oder XML, die ebenfalls häufig verwendet werden und einige Varianten von HTML, CSS und JavaScript, wie XHTML oder TypeScript.
HTML, mittlerweile in der Version HTML5, beschreibt die Architektur der Benutzeroberfläche. Dadurch wird bestimmt an welcher Stelle sich Texte, Bilder oder andere Elemente befinden. CSS beschreibt das Design der Elemente. Farbe, Größe oder Ausrichtung im Raum lassen sich auf diese Weise festlegen. JavaScript beschreibt die Logik der Webseite. Mit Hilfe von JavaScript lassen sich Elemente bewegen, Effekte einbauen, Texte verändern oder versenden.
Für diese Werkzeuge gibt es unterschiedliche Frameworks, wie Angular, React, vue.js oder nodejs, die die Arbeit stark vereinfachen. Diese Frameworks organisieren die Kommunikation zwischen HTML, CSS und JavaScript, helfen bei der Verarbeitung von Daten und stellen umfangreiche Bibliotheken zur Verfügung.
Bei assono verwenden wir Angular 2 bzw. mittlerweile Angular 6 für unsere Frontend-Programmierung.
In Angular 2 und höheren Versionen kann man die Aufteilung in verschiedene und meist unabhängige Module und Komponenten leicht und konsequent umsetzen. Darüber hinaus bietet Angular mit Hilfe von Router-Outlets die Möglichkeit, bei Veränderungen auf einer Seite nur den veränderten Bereich neuzuladen. Dadurch steigt die Performance und es wird weniger Datenvolumen verbraucht.
Bei Fragen oder Unklarheiten bieten wir gerne und jederzeit unsere Beratung im Bereich der Frontend-Entwicklung an und unterstützen Sie bei Ihren Web-Anwendungen.