Als die IBM vor einigen Jahren mit XPages einen neuen Ansatz für die Web-Entwicklung auf dem IBM Domino-Server eingeführt haben, wurde auch die Basis für einen deutlich flexibleren Ansatz bei der Web-Entwicklung gelegt. Die Rede ist von REST-Services.
Sehr vereinfacht ausgedrückt, begreifen REST-Services jegliche Kommunikation zwischen zwei Systemen, wie z.B. zwischen einem Browser und dem Domino-Server, als einen Austausch von Ressourcen. Wobei mit Ressource nicht nur die in diesem Zusammenhang zu erwartenden Elemente, wie HTML-Seiten, Grafiken oder JavaScript-Dateien, gemeint sind. Eine Ressource in einem REST-Service kann genauso gut auch eine Information zu einem Kunden, eine Buchbesprechung oder ein Textentwurf sein.
REST-Services sind in den letzten Jahren zu der favorisiertesten Form der Kommunikation zwischen Computer-System und insbesondere in Web- und Mobile-Anwendungen geworden. Das ist zum einen auf die oben erwähnte Flexibilität bei der Abbildung der fachlichen Aspekte einer Anwendung zurückzuführen. Zum anderen erlaubt das zugrundeliegende Protokoll eine sehr schlanke Implementierung und ist entsprechend leicht umzusetzen.
Der Domino-Server verfügt über vielfältige Möglichkeiten REST-Services anzubieten. Interessierte seien auf unseren Vortrag beim EntwicklerCamp 2016: "REST Services in Domino" verwiesen. In dem Vortrag wird auch noch tiefer auf die technischen Aspekte von REST-Services im Allgemeinen eingegangen.
Weitere Trends der letzten Jahre bei Web-Anwendung sind die Verlagerung der Anwendungslogik in die Browser und die Segnungen des responsive Designs. Die Verlagerung der Anwendungslogik in die Browser hat viele Vorteile. Die verfügbaren Endgeräte werden immer leistungsfähiger. Wenn wesentliche Teile der Anwendungslogik im Browser ausgeführt werden, wird die Last auf den Web-Servern reduziert. Somit kann der Server mehr Anfragen in kürzerer Zeit verarbeiten. Außerdem lassen sich die Web-Anwendungen wesentlich flüssiger bedienen, wenn die Anwendungslogik direkt im Browser ausgeführt wird.
Eine mit einem modernen JavaScript-Framework, wie z.B. Angular oder React, erstellte Web-Anwendung nutzt die Leistungsfähigkeit des Browsers optimal aus. Für viele gängige Anforderungen sind Open-Source-Komponenten frei verfügbar. Der Anwendungsentwickler kann sich auf die fachlichen Aspekte seiner Anwendung zu konzentrieren.
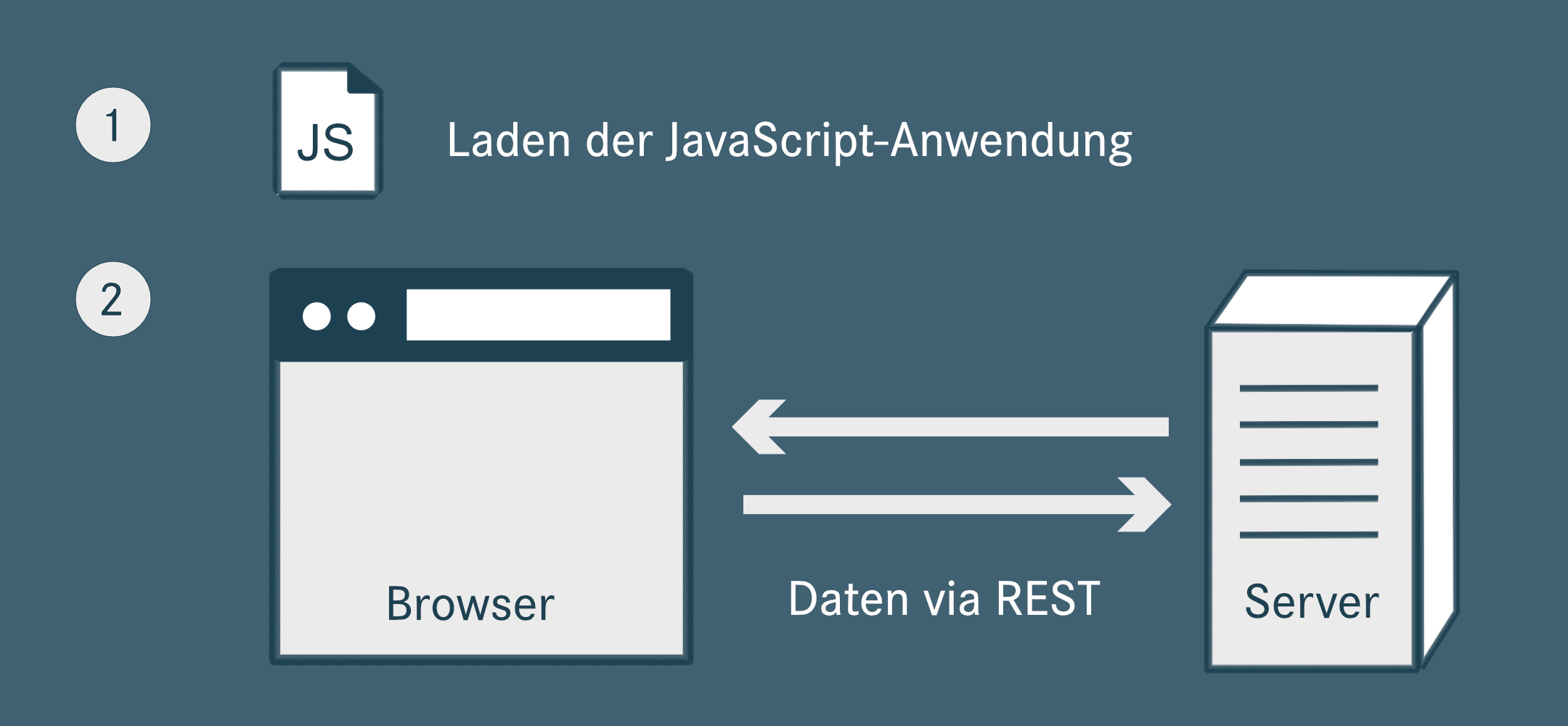
Nachdem die Web-Anwendung einmal geladen wurde, werden nur noch Daten via REST-Services zwischen dem Browser und dem Web-Server ausgetauscht. Gerade bei Smartphones und der leider in Deutschland nicht immer optimalen Internetkonnektivität ist dieses von entscheidenen Vorteil.

Im Zusammenhang mit Smartphones bekommt auch der zweite erwähnte Trend "responsive Design" seine Bedeutung. Wiederum sehr vereinfacht ausgedrückt bedeutet "responsive Design", dass eine Web-Anwendung sich automatisch an die Fenstergröße anpasst. Somit kann der Web-Designer eine Oberfläche gestalten, die sowohl in einem Desktop-Browser als auch auf einem Tablet und auf einem Smartphone gut aussieht und sich gleichfalls gut bedienen lässt. Es entfällt die Notwendigkeit getrennte Anwendungen für die unterschiedlichen Endgerätetypen entwickeln zu müssen.
Was bedeutet das alles für Web-Anwendungen, die auf IBM Domino-Anwendungen basieren? Die Antwort lautet: "Das Beste aus zwei Welten".
Aus Sicht einer JavaScript-Anwendung, die fachliche Entitäten via REST-Services austauscht, ist es unerheblich, welcher Web-Server diese fachlichen REST-Services zur Verfügung stellt. Aber als Anwendungsentwickler können alle Vorteile genutzt werden, die der IBM Domino-Server von Hause aus mitbringt.
- Benutzerverwaltung
- Ausgefeilte Sicherheitskonzepte inkl. Zugriffsschutz auf Dokumentebene
- Eingebaute Volltextsuche
Gerade auch bei bestehenden IBM Domino-Anwendungen können die vorhandenen Strukturen genutzt werden und eine weitere Bedienmöglichkeit via Web-Browser angeboten werden.







