Mit dem Release der ersten Beta Angular 6 wurde als neues Feature eine Renderengine mit dem Namen Ivy vorgestellt. Ivy soll den momentanen "Renderer2" ablösen. Der Vorteil von Ivy sind kleinere Builds die schneller erstellt werden können. Für den Endnutzer bedeutet das weniger Ladezeit und kleinere Datenübertragung. Das Angularteam hat schon mit der Version 6 die Geschwindikgeit von Angularanwendungen verbessert. Dieses Ziel der schnelleren Anwendung scheint damit auch für Angular 7 das Hauptthema zu sein.
Jetzt mit dem Realease von Angular 6 kann man diesen noch sehr experimentellen Renderer aktivieren und testen.
Aktivieren von Ivy: Code in tsconfig.app.json hinzufügen
"angularCompilerOptions": {
"enableIvy": true
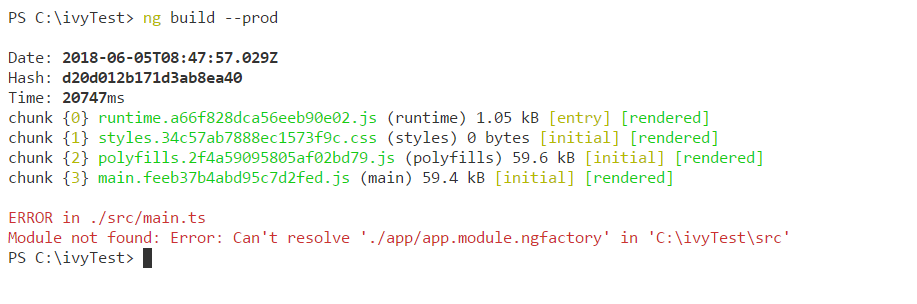
}Wichtig dabei ist, dass der Renderer in dieser frühen Testphase noch nicht produktiv genutzt werden soll. Es gibt viele Features die im Moment nicht genutzt werden können, da sie noch nicht implementiert sind. Beispielsweise werden Ahead of time builds momentan nicht unterstützt, was zu einer Fehlermeldung führt.

Also wird Ivy nur zu Testzwecken aktiviert um Ivy selber testen zu können. Dazu sollte ein neues Projekt über 'ng new IvyTest' erstellt werden. Vorhandene Projekte mit Ivy zu benutzen scheitert meist an der Tatasche, dass Features noch nicht implementiert sind.
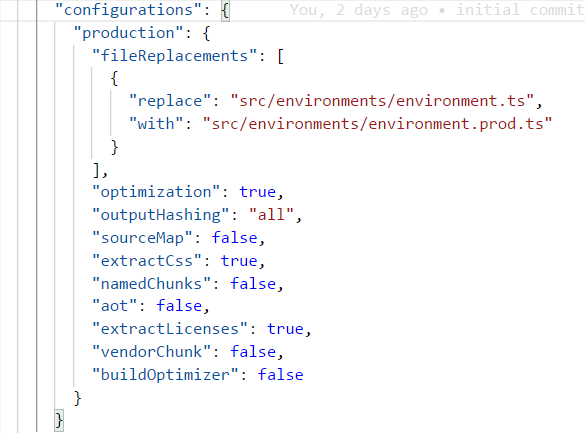
Um einen erfolgreichen produktiv build zu erstellen, müssen momentan in der Datei "angular.json" die "aot" und "buildOptimizer" flag auf false gesetzt werden.

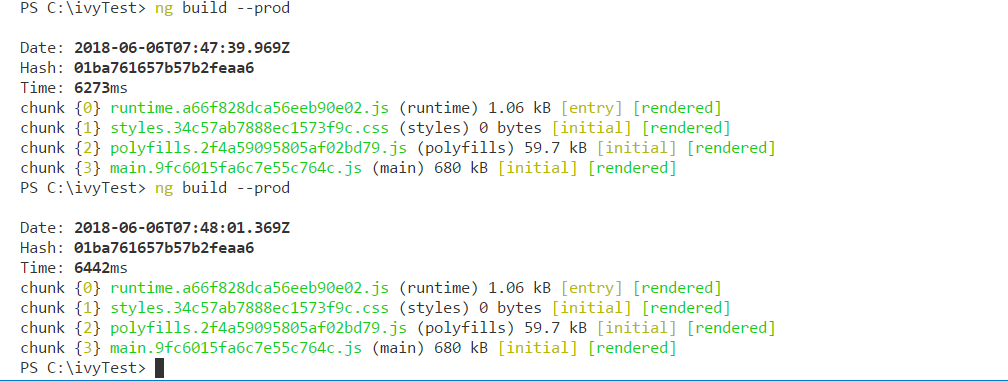
Wird nun ein Build erstellt, fällt im jetzigen Zustand weder bei der Dateigröße, noch bei der Geschwindigkeit des Erstellens etwas auf. Die Zeit liegt bei ungefähr 6 Sekunden und die Größe der Anwendung ist exakt gleich.

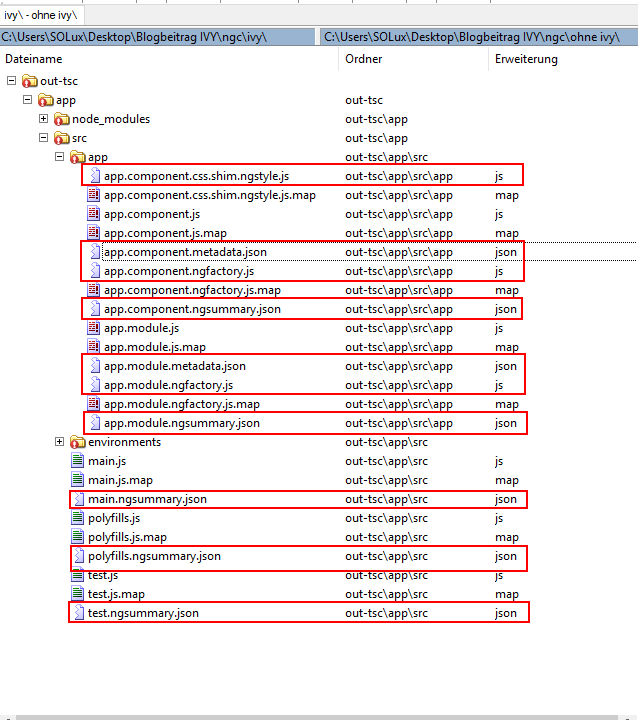
Mit dem Befehl ngc -p src/tsconfig.app.json (ngc = Angular Compiler) werden die Typescriptdateien in Javascriptdateien übersetzt. Das Ergebnis befindet sich in dem Projektordner im Ordner "out-tsc".
Hier lassen sich nun einige Unterschiede feststellen. Wenn man beide Ordner miteinander vergleicht, dann gibt es bei dem Output vom Ivy Renderer keine Metadaten, ngfactory und ngsummary Dateien mehr.
Insgesamt beträgt der Build ohne Ivy 952kb und mit Ivy 16kb.

Es konnte dadurch ein kleiner Eindruck gewonnen werden, wieviel Daten gespart werden können. Leider ist es momentan noch nicht möglich eine komplexere Anwendung zu testen. Die nicht unterstützden Features werfen Fehler und verhindern damit das Kompilieren.
Geöffnete Github Tickets zum Thema Ivy werden geschlossen mit dem Hinweis, dass die Arbeiten noch nicht beendet sind.
Es ist geplant, dass Ivy ab Angular 7 als Standart genutzt wird. Der Angular 7 Release ist für September oder Oktober geplant.







